
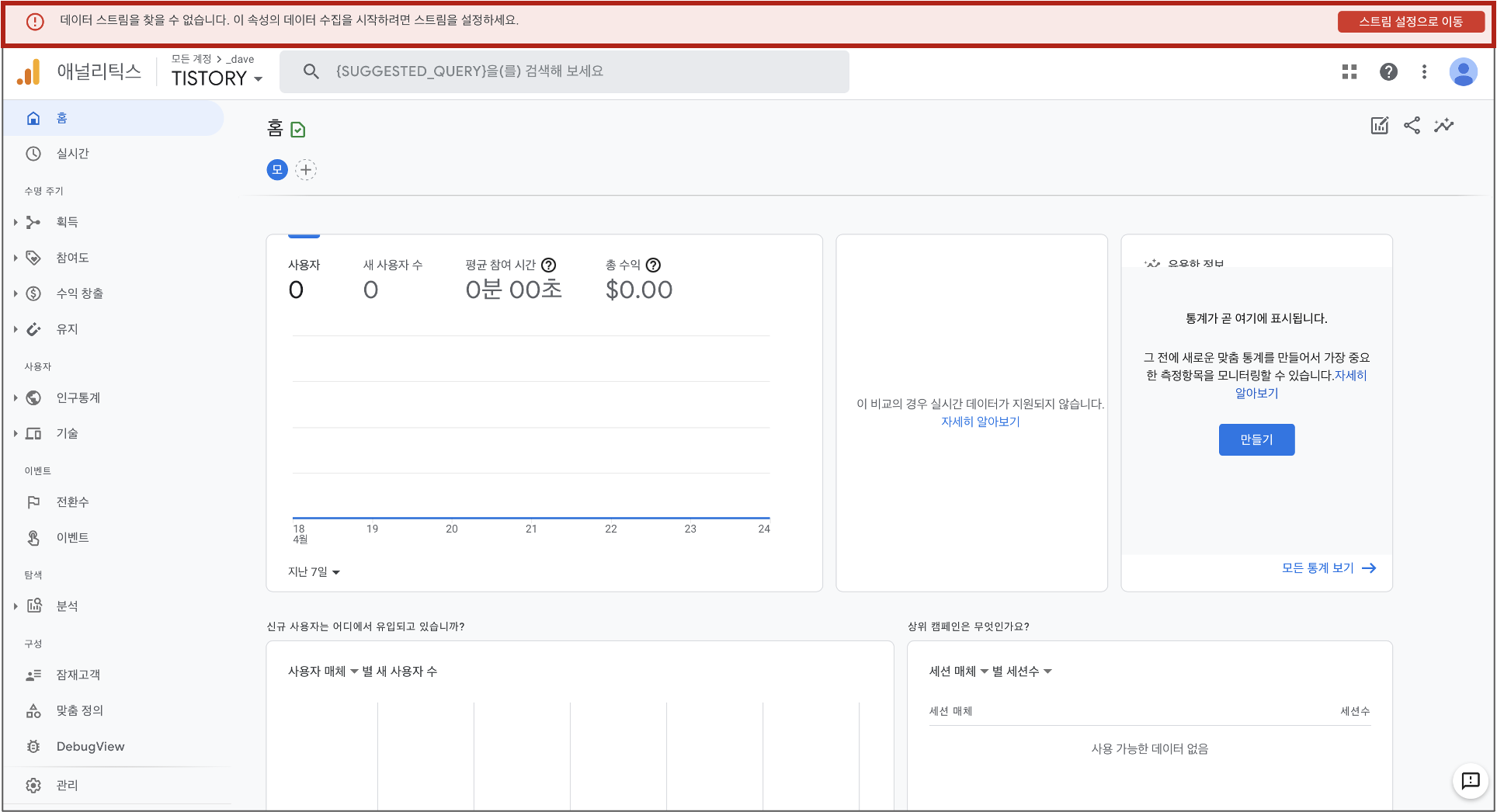
연동만 하면 다 끝나는 줄 알았는데, 구글 애널리틱스 (Google Analytics) 관리 페이지에 접속하니 페이지 상단에 아래와 같은 경고 문구가 보여, 이 과정도 진행해야겠구나 싶어 본 포스팅을 작성하게 되었다.

이전의 구글 애널리틱스 (Google Analytics) 연동 과정은 아래 포스트를 참고하기 바란다.
2021.04.25 - [Blog] - 구글 애널리틱스 (Google Analytics)에 등록하는 방법
구글 애널리틱스 (Google Analytics)에 등록하는 방법
블로그 관리에 유용한 다양한 통계 정보를 얻기 위해 구글 애널리틱스 (Google Analytics)에 가입, 티스토리 플러그인을 통해 연동하는 과정을 정리했다. 1. 구글 애널리틱스 (Google Analytics) 가입하기
davelogs.tistory.com
1. 구글 애널리틱스 (Google Analytics) 데이터 스트림 설정
위 경고문구 끝의 '스트림 설정으로 이동' 을 눌러 다음과 같은 페이지로 이동한다.

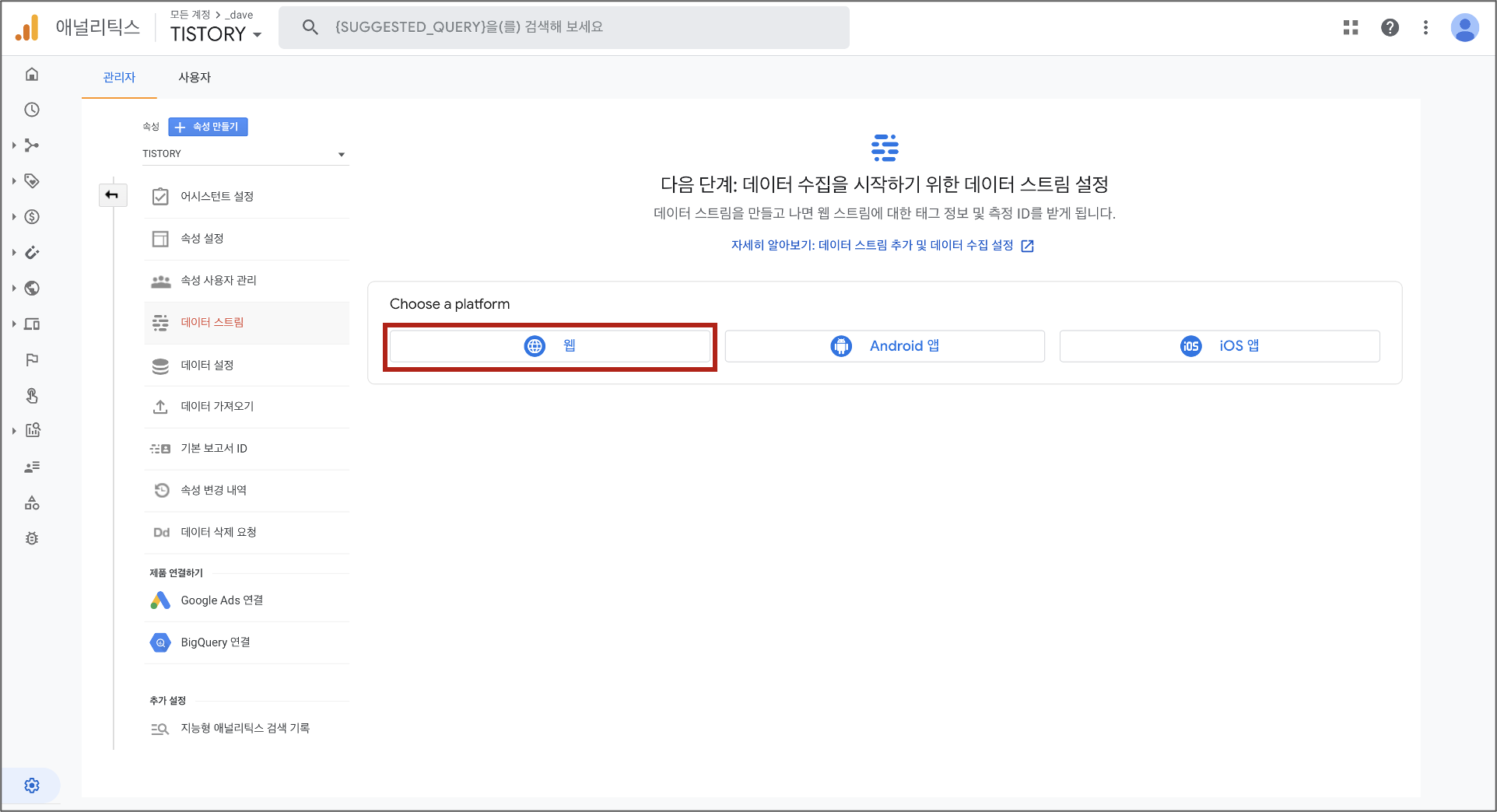
모바일앱이 아닌 티스토리 웹사이트에 대한 정보를 얻고자 하기 때문에 위와 같이 '웹'을 선택한다.

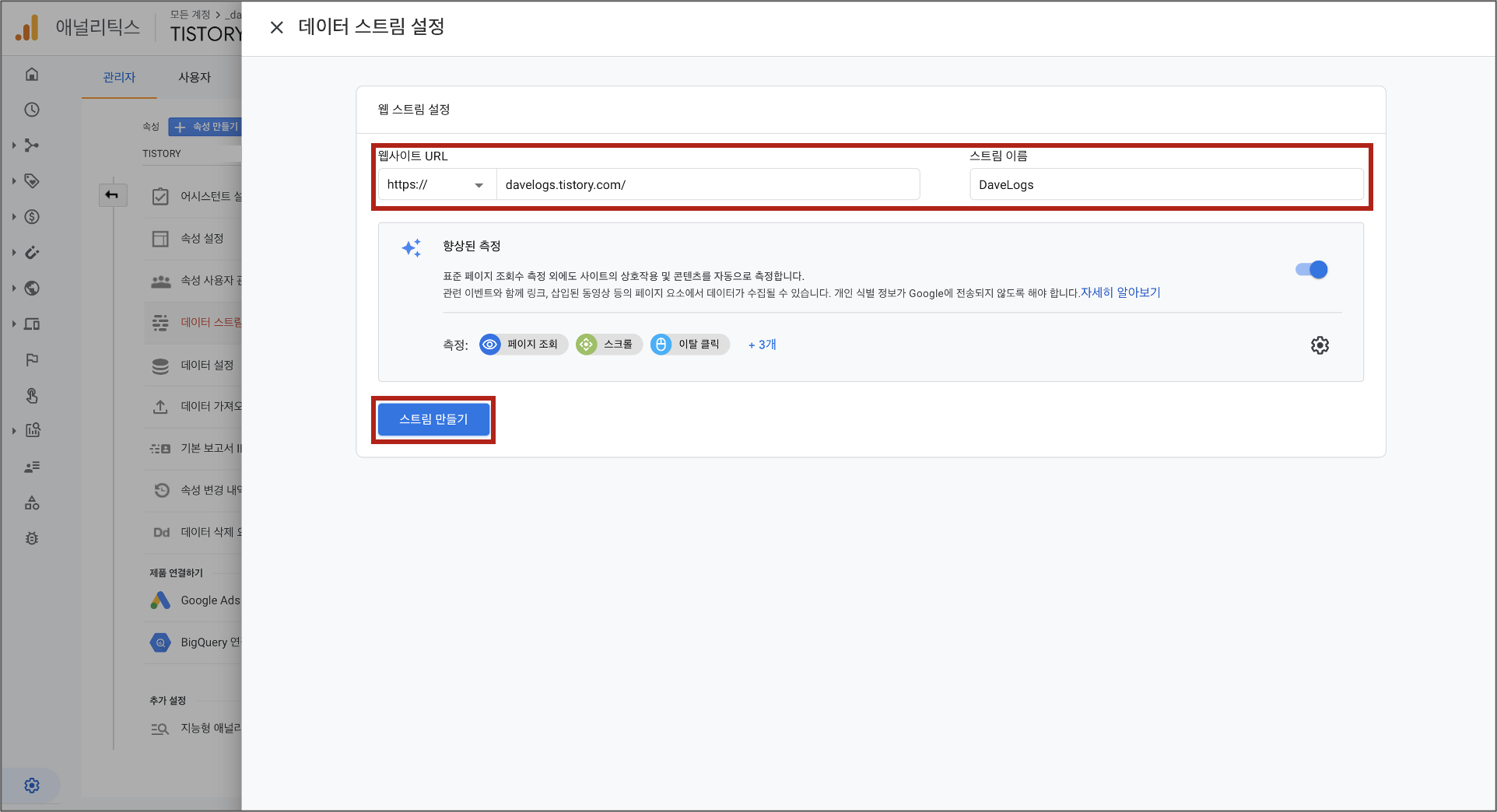
이어서 '웹사이트 URL'과 '스트림 이름'을 입력하고 '스트림 만들기'를 누른다. (스트림 이름은 그냥 블로그명을 넣었다)

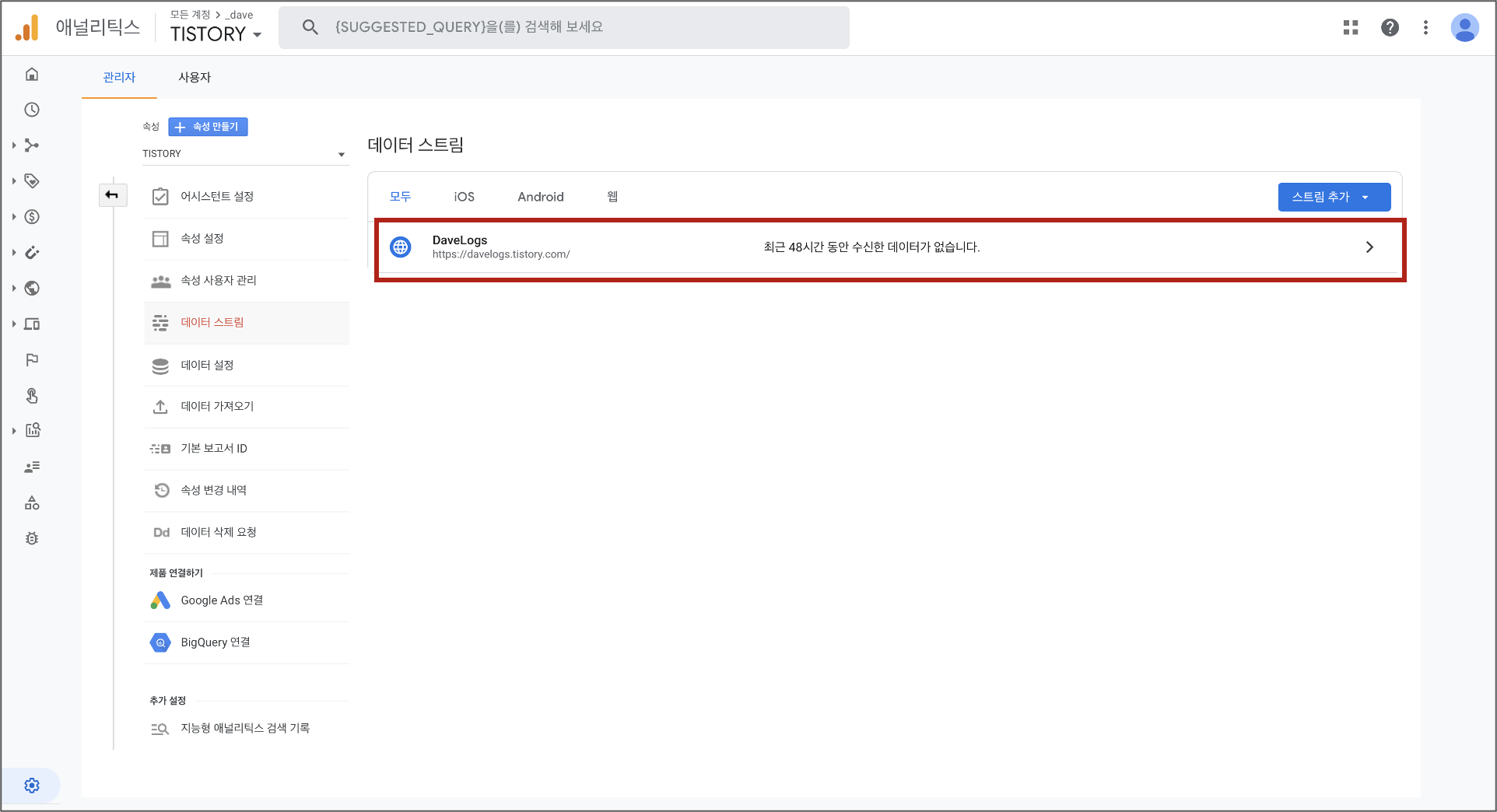
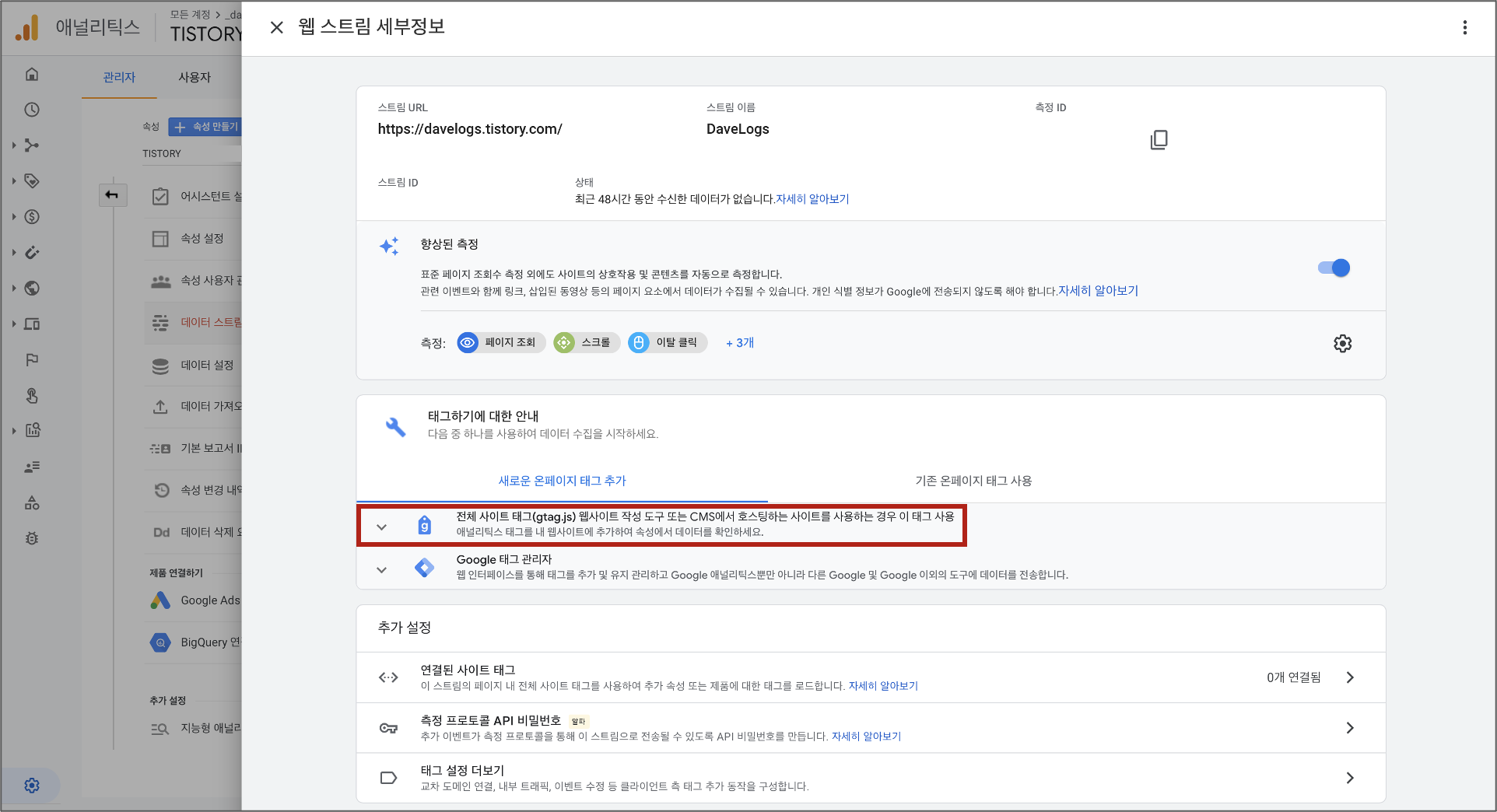
데이터 스트림이 추가된 것을 확인할 수 있다. 또한, 추가된 데이터 스트림을 선택해 세부 정보를 확인할 수 있다.

세부 정보 페이지에서 '새로운 온페이지 태그 추가 > 전체 사이트 태그(gtag.js) 웹사이트 작성 도구' 를 선택한다.

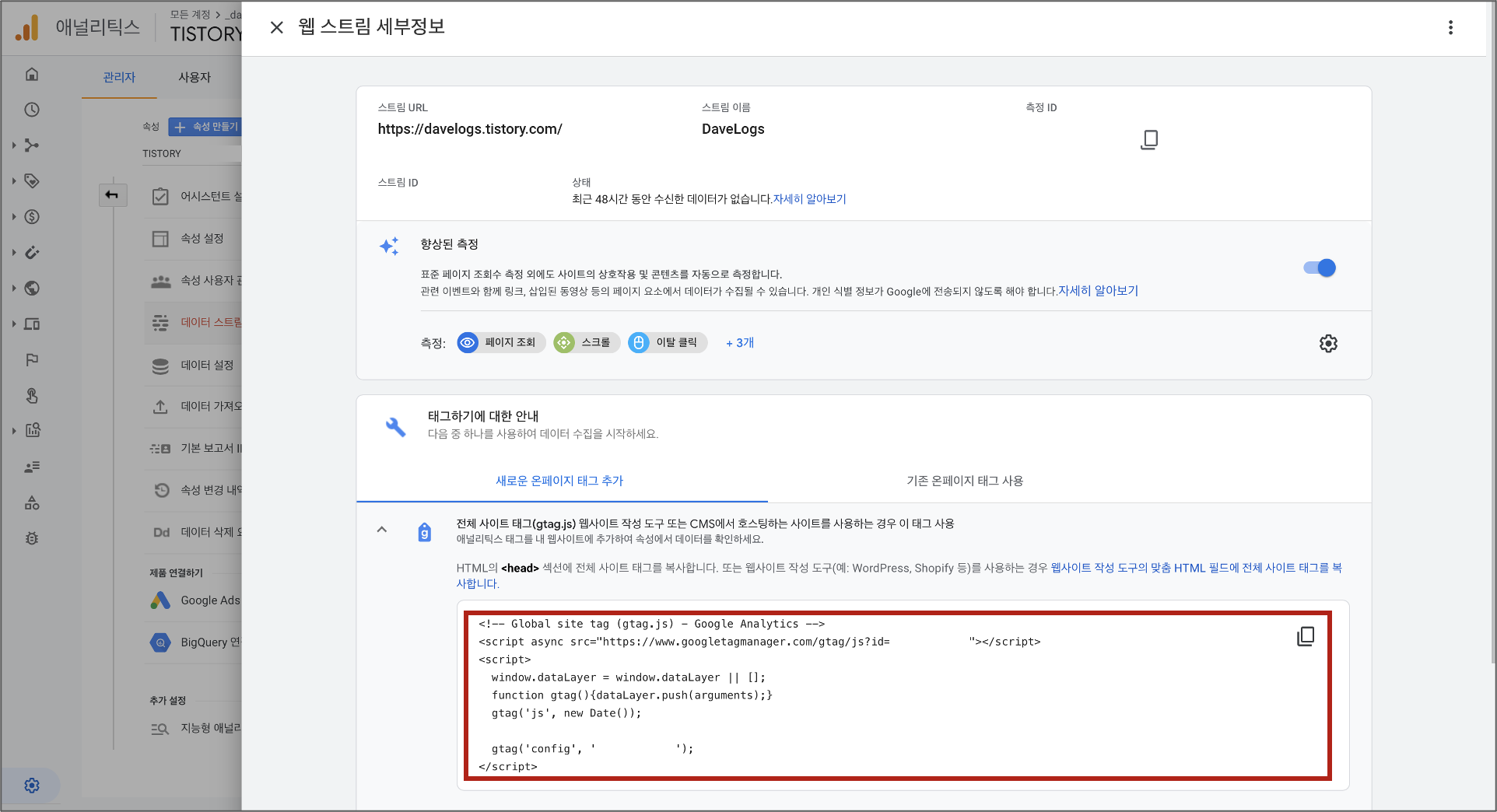
이어서 나오는 스크립트(gtag.js)를 복사한다.
2. 티스토리 스킨 편집
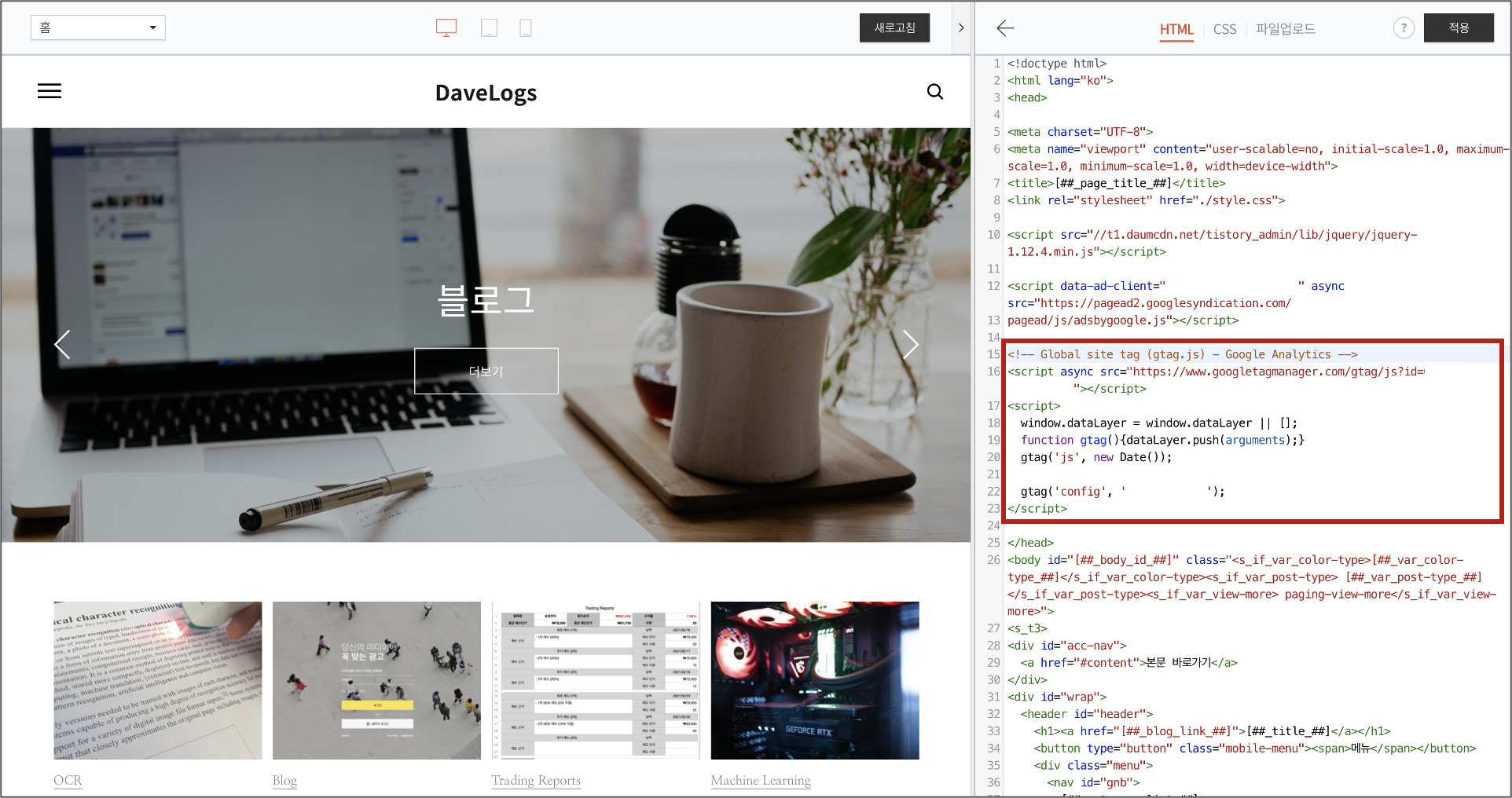
이제 티스토리 블로그 관리 페이지로 와서 '블로그 관리 > 꾸미기 > 스킨편집' 으로 이동 후 우측 상단의 'html 편집' 을 누르면 다음과 같은 화면을 볼 수 있다.

위와 같이 구글 애널리틱스(Google Analytics)에서 복사한 스크립트를 <head></head> 태그 사이에 붙여 넣는다.
여기까지가 구글 애널리틱스 (Google Analytics) 연결을 위한 모든 과정을 진행했다. (진짜 모두 다 끝났기를 바란다)
이제 일정 시간이 지나면 진짜로 구글 애널리틱스 (Google Analytics)에서 제대로 된 분석 정보를 확인할 수 있지 않을까 생각한다.
이어서, 다음 포스트에서는 네이버 애널리틱스에 등록하는 방법을 알아보고자 한다.
'Blog' 카테고리의 다른 글
| 티스토리(Tistory) 목록페이지에 광고 삽입하기 (0) | 2021.04.27 |
|---|---|
| 네이버 애널리틱스 (Naver Analytics) 등록 및 티스토리 연동하기 (0) | 2021.04.26 |
| 구글 애널리틱스 (Google Analytics) 등록 및 티스토리 연동하기 (2) | 2021.04.25 |
| 구글 애드센스 (Google AdSense) 연동 신청하기 (0) | 2021.04.24 |
| 카카오애드핏 (kakaoAdFit) 연동 신청하기 (0) | 2021.04.24 |



